5 ابزار برای کمک به بررسی و بهینه سازی کدهای CSS
همانطور که وبسایت شما شروع به رشد میکند، کد شما نیز رشد خواهد کرد.همانطور که کد شما گسترش مییابد، ممکن است ناگهان نگهداری CSS سخت شود و ممکن است در نهایت اشتباهاً یک قانون CSS را به جای دیگری به کار ببرید. این همه چیز را پیچیده میکند و احتمالا در آخر با تعداد زیادی باگ رو به رو خواهید شد.
اگر این اتفاق برای شما افتاده است، وقت آن است که CSS سایت خود را بازبینی و بررسی کنید. بررسی کردن CSS به شما اجازه میدهد قسمتهایی از CSS را شناسایی کنید که بهینه نشده است. میتوانید همچنین سایز فایل را با از بین بردن خطوط کدی که عملکرد سایت شما را کاهش داده اند، مدیریت کنید.
در اینجا 5 ابزار خوب برای کمک به بررسی و بهینه سازی CSS به شما معرفی میکنیم.
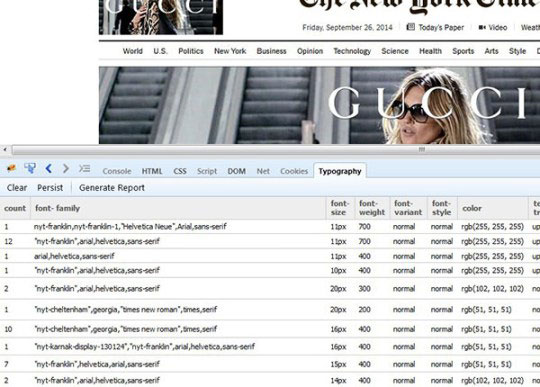
Type-o-matic یک plugin برای Firebug (پلاگینی محبوب که روی فایرفاکس نصب میشود) است که برای بررسی فونتهایی است که در وبسایت استفاده شده اند. این plugin یک گزارش گرافیکی در یک جدول ارائه میکند، مشخصات فونت مانند خانواده ی فونت، سایز، رنگ و همچنین تعداد دفعاتی که فونت در صفحه وب به کار رفته است را مشخص میکند. از طریق این جدول گزارش، میتوانید به آسانی استفاده از فونت را بهینه کنید، آنچه را که غیر ضروری است حذف کنید یا سبک و روشهایی را که بسیار شبیه به همدیگر هستند را با هم ترکیب کنید.

CSS Lint یک ابزار آنلاین تعیین خطا و error است که گرامر و ترکیب CSS را از لحاظ عملکرد و کارایی، دسترسپذیری و سازگارپذیری CSS بررسی میکند. از نتایج حاصله متعجب خواهید شد، انتظار تعداد زیادی هشدار در CSS خود را داشته باشید. به هر حال، این خطاها در نهایت به شما کمک میکنند گرامر و ترکیب CSS خود را تصحیح کرده و آن را کارا تر کنید. علاوه بر این، به یک CSS نویس بهتر تبدیل میشوید.

CSS ColorGuard یک ابزار تقریبا جدید است. به عنوان یک ماژول نقطه طراحی شده و روی همهی پلتفرمها اجرا میشود :Windows، OS X و Linux. CSS ColorGuard یک ابزار خط فرمان است که اگر در طراحی یک صفحه از رنگهای مشابه استفاده کردید به شما هشدار میدهد. برای مثال #f3f3f3 بسیار شبیه و نزدیک به #f4f4f4 است، بنابراین ممکن است بخواهید تفاوت بین این دو را تشخیص دهید. CSS ColorGuard قابل تنظیم شدن است، میتوانید آستانههای مشابه و همچنین رنگهایی را که میخواهید این ابزار آنها را نادیده بگیرد، تنظیم کنید.
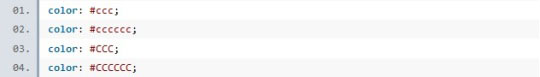
CSS Dig یک اسکریپت پایتونی نصبی است. البته جدیداً یک افزونه Google Chrome هم برای آن تولید شده است. CSS Dig یک آزمایش کلی در CSS شما انجام میدهد. ویژگیها را خوانده و آنها را ترکیب میکند. برای مثال همه رنگهای پسزمینه به زیربخش پسزمینه میروند. با این روش میتوانید وقتی سعی در استانداردسازی گرامر و ترکیب CSS خود دارید به آسانی تصمیماتی بر اساس گزارشات ارائه شده توسط این نرمافزار بگیرید، برای مثال ممکن است رنگی را در بین سبکها با گزارش ترکیب رنگ زیر پیدا کنید.

بیان رنگها به این سبک عمل میکند. ممکن است همچنین #ccc را با حروف بزرگ #CCC به عنوان استاندارد انتخاب کنید. CSS Dig میتواند این افزونگی و نمایش اطلاعات را برای دیگر ویژگیهای CSS نیز انجام دهد، و به این ترتیب میتوانید کد خود را سازگارتر و مستحکمتر کنید.

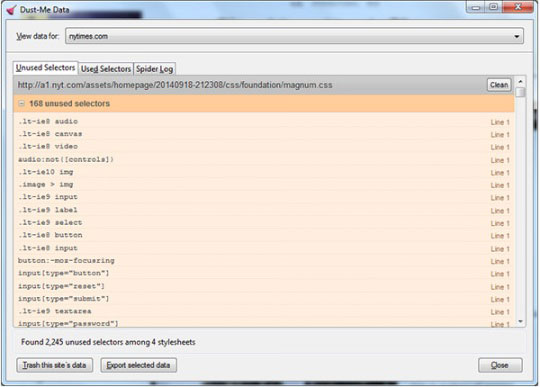
Dust-Me افزونهای برای فایر فاکس و اپرا است که کدهای CSS بلااستفاده در طراحی صفحهی را نشان میدهد. این ابزار همهی طراحی صفحات و نشانگرها را که در وبسایت شما یافت میشوند را جمعآوری میکند و متوجه میشود از کدامها استفاده کردهاید که به صورت یک گزارش نشان داده میشود، سپس میتوانید کلید Clean را فشار دهید و این ابزار آن نشانگرهای استفاده نشده را پاک میکند و یک فایل CSS جدید ذخیره میکند.